Reading-Notes
 © HTML & CSS
Design and Build Websites
BY Jon Ducket
© HTML & CSS
Design and Build Websites
BY Jon Ducket
Structure
(HTML Chapter 1: “Structure” (pp.12-39)
- HTML pages are text documents.
- HTML uses tags (characters that sit inside angled brackets) to give the information they surround special meaning.
- Tags are often referred to as elements.
- Tags usually come in pairs. The opening tag denotes the start of a piece of content; the closing tag denotes the end.
- Opening tags can carry attributes, which tell us more about the content of that element.
- Attributes require a name and a value.
- To learn HTML you need to know what tags are available for you to use, what they do, and where they can go

ExTRA MARKUP
*HTML Chapter 8: “Extra Markup” (p.176-199) *
- DOCTYPES tell browsers which version of HTML you are using.
- You can add comments to your code between the markers.
- The id and class attributes allow you to identify particular elements.
- The <div> and elements allow you to group block-level and inline elements together.
cut windows into your web pages through which other pages can be displayed. - The tag allows you to supply all kinds of information about your web page.
- Escape characters are used to include special characters in your pages such as <, >, and ©

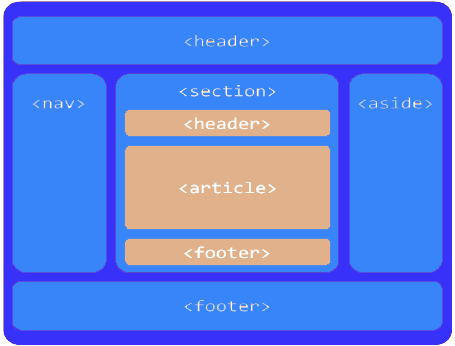
HTML5 LAYOUT
HTML Chapter 17: “HTML5 Layout” (pp.428-451)
- The new HTML5 elements indicate the purpose of different parts of a web page and help to describe its structure.
- The new elements provide clearer code (compared with using multiple <div> elements).
- Older browsers that do not understand HTML5 elements need to be told which elements are block-level elements.
- To make HTML5 elements work in Internet Explorer 8 (and older versions of IE), extra JavaScript is needed, which is available free from Google.

PROCESS & Design
- It’s important to understand who your target audience is, why they would come to your site, what information they want to find and when they are likely to return.
- Site maps allow you to plan the structure of a site.
- Wireframes allow you to organize the information that will need to go on each page.
- Design is about communication. Visual hierarchy helps visitors understand what you are trying to tell them.
- You can differentiate between pieces of information using size, color, and style.
- You can use grouping and similarity to help simplify the information you present.

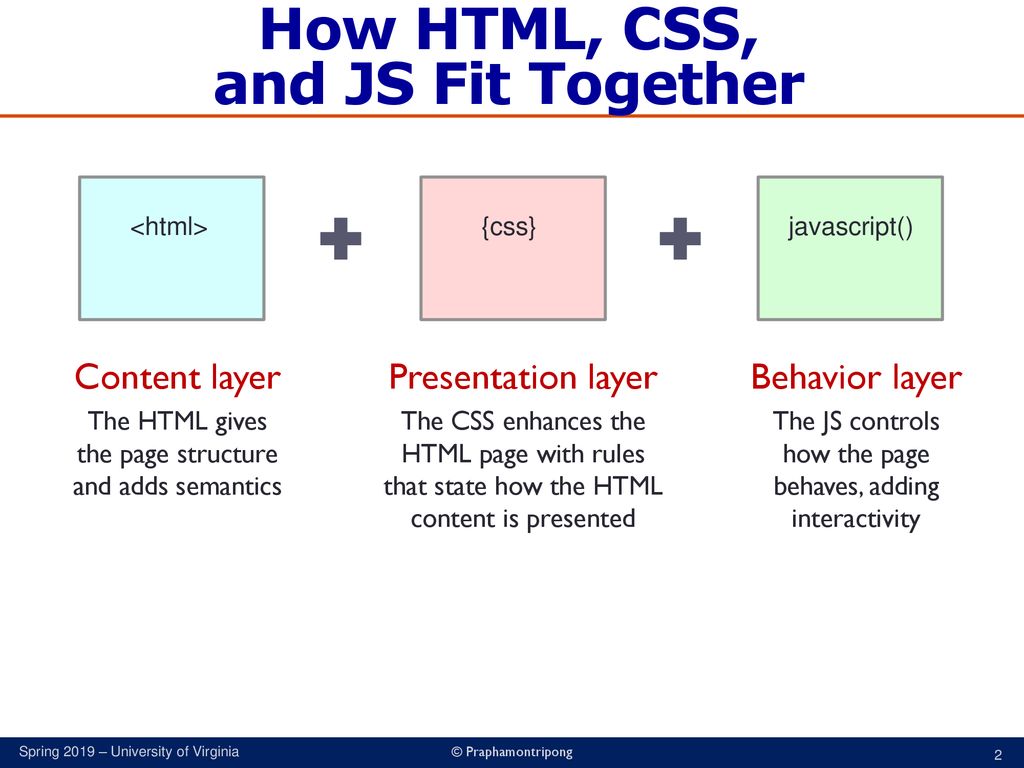
How Javascript makes web pages more interactive
To put things simply, JavaScript is used to create responsive, interactive elements for web pages, enhancing the user experience.Things like menus, animations, video players, interactive maps, and even simple in-browser games can be created quickly and easily with JavaScript.
JavaScript allows us to make web pages more interactive by accessing and modifying the content and markup used in web page while it is being viewed in the browser.

A
What is a script ?
-
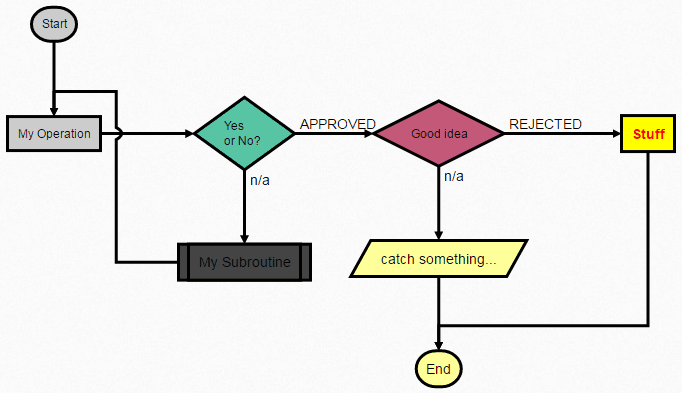
A script is a series of instructions that a computer can follow to achieve a goal.
-
script are made up of instructions a computer can follow step by step
-
a browser may use different parts of the script depending on how the user interacrs with the web page.
-
scripts can run different sections of the code in response to the situation around them
-
each time the script runs , it might only use a subset of all the instructions
-
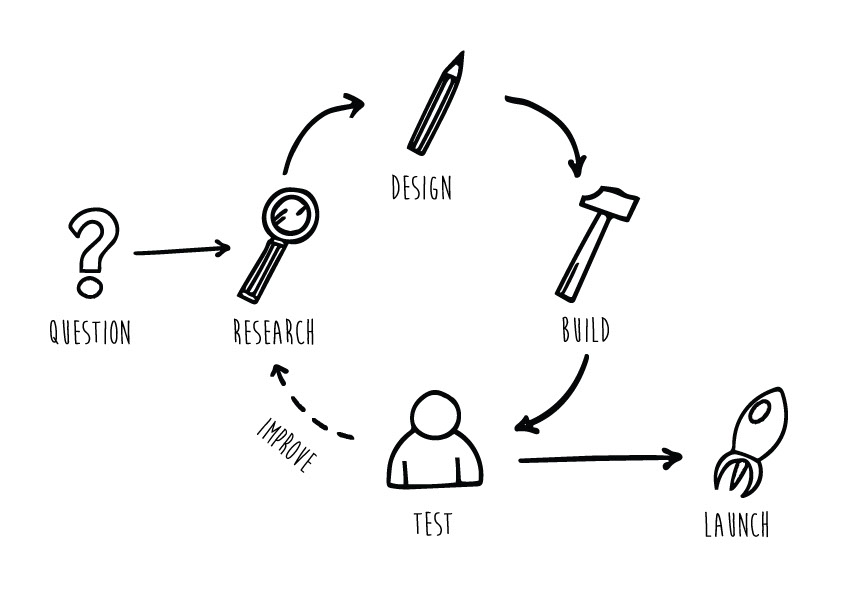
to approach writting a script , one must break down the goal into a series of tasks and then work out each step needed to complete that task

B
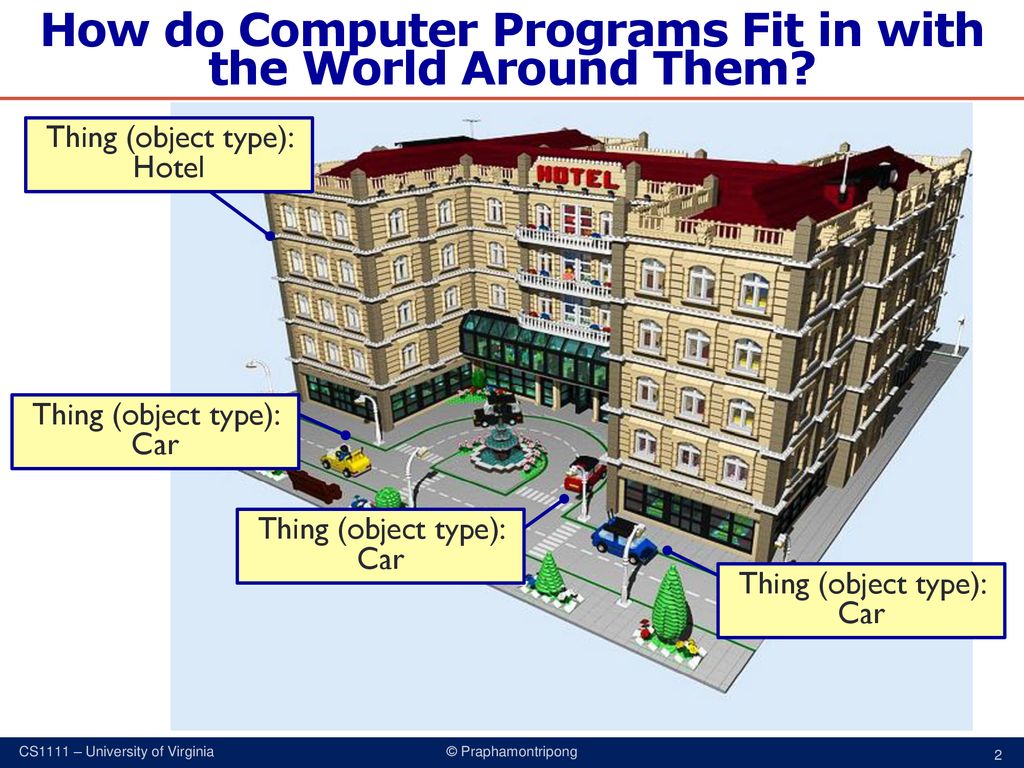
How do computer fit in with the world around them ?

-
COMPUTERS CREATE MODELS OF THE WORLD USING DATA
-
the models use objects to represent physical things
-
programmers can write code to say “when this event occurs,runthat code
C
How do I write a script for a web page?

To write a script, you need to first state your goal and then list the tasks that need to be completed in order to achieve it
- It is best to keep JavaScript code in its own JavaScript file. JavaScript files are text files (like HTML pages and CSS style sheets), but they have the . j s extension.
- The HTML
- If you view the source code of the page in the browser, the JavaScript will not have changed the HTML, because the script works with the model of the web page that the browser has created.