Reading-Notes

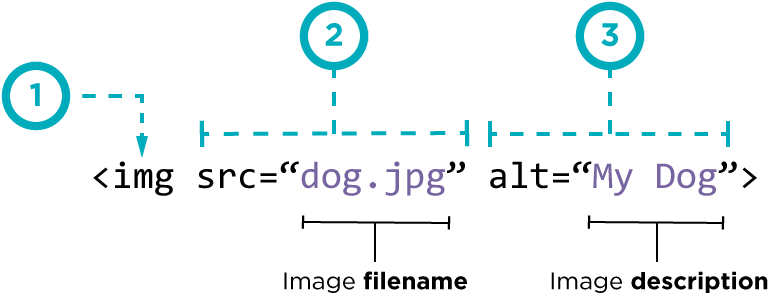
The tag is used to add an image to an HTML page.
Images are not technically inserted into a web page; images are linked to web pages. The tag creates a holding space for the referenced image.
The tag has two required attributes:
- src - Specifies the path to the image
- alt - Specifies an alternate text for the image, if the image for some reason cannot be displayed

The align attribute specifies the alignment of an image according to the surrounding element.
The element is an inline element , meaning that text and other elements can wrap around it. Therefore, it can be useful to specify the alignment of the image according to surrounding elements.
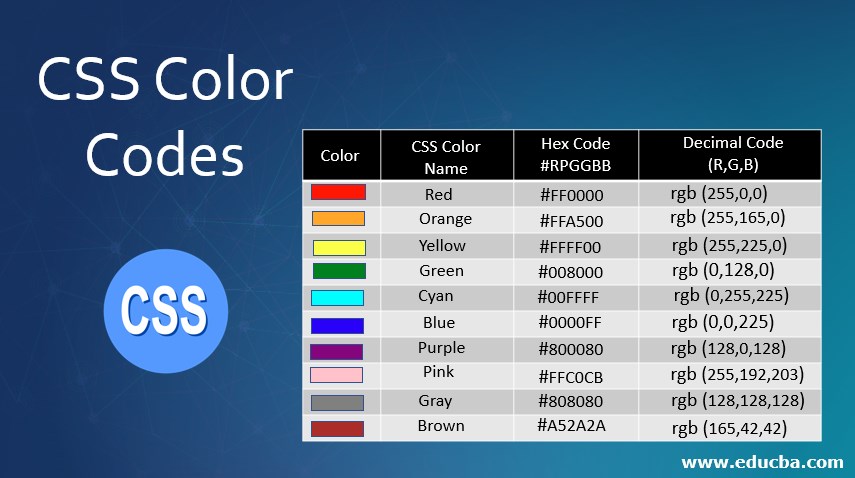
CSS Colors

Colors are specified using predefined color names, or RGB, HEX, HSL, RGBA, HSLA values.

A can be defined in any of the following ways:
Using a keyword (such as blue or transparent). or Using the RGB cubic-coordinate system (via the #-hexadecimal or the rgb() and rgba() functional notations). and through Using the HSL cylindrical-coordinate system (via the hsl() and hsla() functional notations). and here we never miss Using the LCH cylindrical coordinate system, via the lch() functional notation. in addition to Using the Lab coordinate system, via the lab() functional notation.

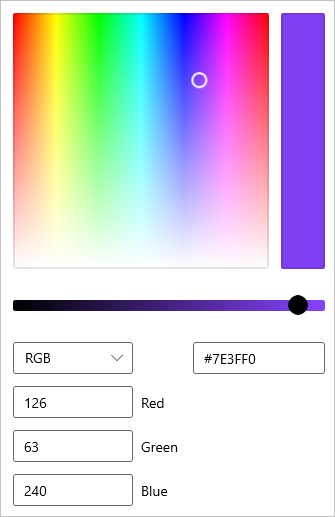
Color Picker
we Use the online image color picker to select a color and get the HTML Color Code of this pixel. Also we can get the HEX color code value, RGB value and HSV value.

CSS Text
There are properties to control the choice of font, size, weight, style, and spacing
CSS has a lot of properties for formatting text. and here some of :
Text Color
The color property is used to set the color of the text. The color is specified by:
a color name - like “red” a HEX value - like “#ff0000” an RGB value - like “rgb(255,0,0)”
Background Color
The background-color property sets the background color of an element.
Text Alignment
The text-align property is used to set the horizontal alignment of a text.So , A text can be left or right aligned, centered, or justified.
Note : You can control the space between lines of text, individual letters, and words. Text can also be aligned to the left, right, center, or justified. It can also be indented
Text Decoration
The text-decoration property is used to set or remove decorations from text.
The value text-decoration: none; is often used to remove underlines from links.
Text Transformation
The text-transform property is used to specify uppercase and lowercase letters in a text.
Text Spacing
The text-indent property is used to specify the indentation of the first line of a text.
Text Shadow
The text-shadow property adds shadow to text.

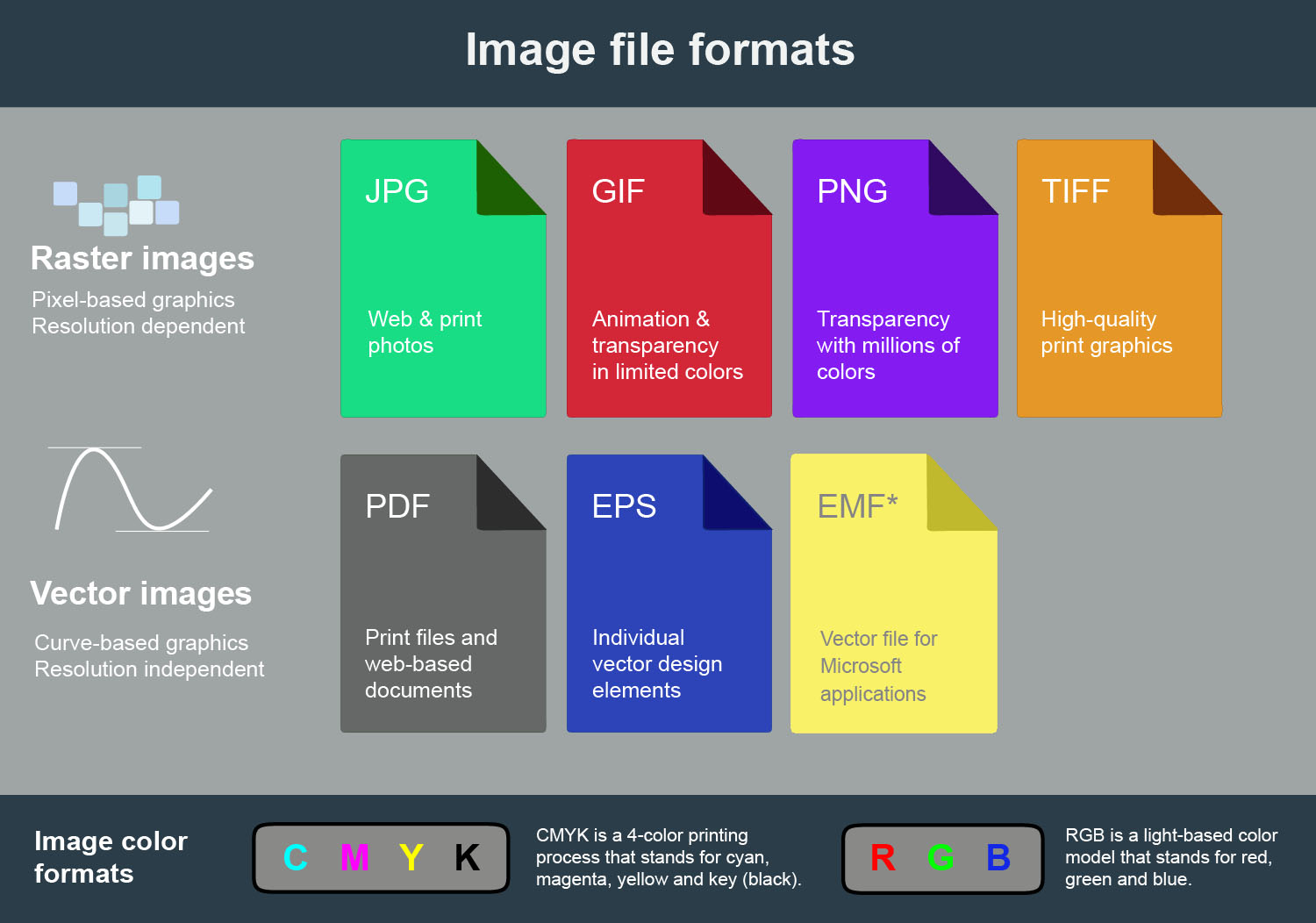
Image Formats And Their Nuances
-
we Use JPEG format for all images that contain a natural scene or photograph where variation in colour and intensity is smooth.
-
we Use PNG format for any image that needs transparency, or for images with text & objects with sharp contrast edges like logos.
-
we Use GIF format for images that contain animations.