Reading-Notes

HTML | Design Form
What is HTML Form : HTML Form is a document which stores information of a user on a web server using interactive controls. An HTML form contains different kind of information such as username, password, contact number, email id etc. The elements used in an HTML form are check box, input box, radio buttons, submit buttons etc. Using these elements the information of an user is submitted on a web server.
The form tag is used to create an HTML form.

HTML | Tables
A table is an arrangement of data in rows and columns, or possibly in a more complex structure. Tables are widely used in communication, research, and data analysis.
Tables are useful for various tasks such as presenting text information and numerical data. Tables can be used to compare two or more items in tabular form layout. Tables are used to create databases.
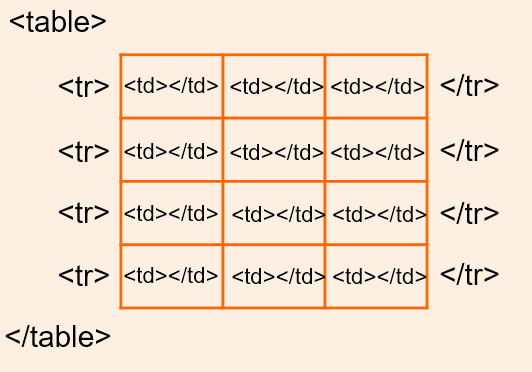
Defining Tables in HTML
An HTML table is defined with the “table” tag. Each table row is defined with the “tr” tag. A table header is defined with the “th” tag. By default, table headings are bold and centered. A table data/cell is defined with the “td” tag.

JavaScript | Events
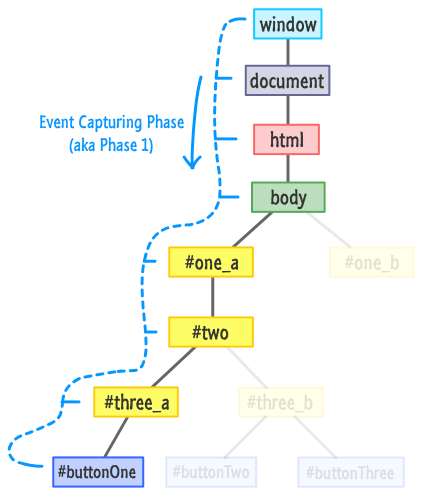
Javascript has events to provide a dynamic interface to a webpage. These events are hooked to elements in the Document Object Model(DOM).
These events by default use bubbling propagation i.e, upwards in the DOM from children to parent. We can bind events either as inline or in an external script.
Events are actions or occurrences that happen in the system you are programming, which the system tells you about so you can respond to them in some way if desired. For example, if the user selects a button on a webpage, you might want to respond to that action by displaying an information box. In this article, we discuss some important concepts surrounding events, and look at how they work in browsers. This won’t be an exhaustive study; just what you need to know at this stage.
